webstorm命令,webstorm命令行
作者:admin 发布时间:2024-06-25 18:48 分类:资讯 浏览:10 评论:0
今天给各位分享webstorm命令的知识,其中也会对webstorm命令行进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:
- 1、webstorm电脑配置要求
- 2、怎样使用webstorm查看一个文件在git中的变动
- 3、webstorm怎么编译angluarjs
- 4、Mac下的webstorm占内存问题/webstorm卡顿
webstorm电脑配置要求
缺点:启动时非常耗cup和内存,一般刚开始可能400多兆,使用一段时间后会达到800多兆,所以系统最好要配置8G以上内存条,不然会非常卡顿。
点击左上角File;点击Settings;选择Tools下的第一项WebBrowsers;然后在下方可以看到一个选项DefaultBrowse,它就是设置默认浏览器的。
电脑配置稍低一点,运行webstorm就特别容易卡顿,特别是项目比较大的时候,那卡顿得不要不要的。在我的笔记本8g内存 256ssd的配置下,运行webstorm还是会稍微有点卡。不过可以通过设置 内存值大小来解决。
你姐姐应该是不编游戏吧,编程涉及调试,编游戏的电脑配置肯定要高点,编一般Web类程序,不用太高。大概配置3500到4000就够用了。我这2200配的小垃圾配置也在玩编程。编程肯定是“直升飞机买两架,一架击沉另一架。
不过webstorm是收费的。不过你可以...,你懂得。webstorm编写代码不用手动保存,自动保存(妈妈再也不用担心我忘记保存而重写了),就是相对而言占内存一些,不过现在的电脑配置(内存4g以上)完全ok。
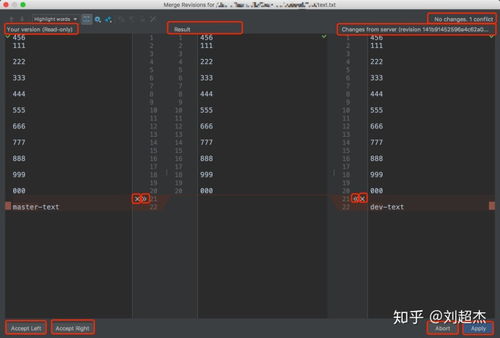
怎样使用webstorm查看一个文件在git中的变动
1、打开WebStorm,并打项目,确保项目已经与版本控制系统(如Git)进行了集成,并且已经进行了一些代码修改。在WebStorm的顶部菜单栏中,选择视图然后工具窗口然后版本控制。
2、在git中查看历史的命令主要是git log,要查看某个文件的修改历史可以这样:git log -- begin.txt 可以添加不同的选项让输出的内容或格式有所不同。

3、显示行号、自动换行 WebStorm默认是不显示行号的,没关系,显示行号非常的容易。导入导出设置 File Export Settings导出用户设置。如下图,你可以选择要导出哪些类型的设置,也可以选择导出到哪个目录下。
4、先说git理论 webstorm提供了git不少试图,下面列举其一: 我们在上面看到了git面板的很多选项,想要弄清楚各个选项具体要做什么,常用且常规的git理论知识及操作经验不可少。
5、Webstorm前端开发工具,内置有强大的文件定位功能,下面来看下具体怎么使用。打开Webstorm,并打开一个项目,在一个html文件里,我们可以看到有引入了一些js文件。
webstorm怎么编译angluarjs
1、在命令行中输入以下命令,安装AngularCLI。在WebStorm中创建一个新的Angular项目。在创建项目的过程中,你需要选择一个AngularCLI的配置文件。如果你没有自定义配置文件,可以直接使用默认的配置文件。
2、在项目上右键-新建- JavaScript File,新建一个.js后缀的文件即可。
3、WebStorm这个功能强大的代码编辑器由Jetbrains开发。借助其内置的TypeScript,您可以轻松开发Angular2应用程序。您不必依赖外部插件,因为它允许使用其纯VanillaJavaScript编译代码。WebStorm支持HTML、JavaScript、Node.js和CSS。
4、DNSPOD操作比较简单,用心读一下他的文档,就应该能懂的。部署在国外的网站 或 国外的DNS,而用户是对国内的,可以用DNSPOD转一下,减少Ping丢失。国内的服务器,没有必要用DNSPOD了。
5、首先在WebStorm或IntelliJIDEA中打开该项目,然后创建一个新的JavaScript或TypeScript文件。其次在文件中编写前端代码,并将其保存到项目的前端文件夹中。
Mac下的webstorm占内存问题/webstorm卡顿
1、内存占用,mac下内存占个2G很正常。xcode占的比这个还多。关于mac下内存的问题可以去百度下。 打开一个项目卡,是因为webstorm每次新开项目需要建索引,这样项目编辑的时候才会更智能。
2、内存占用,mac下内存占个2G很正常。xcode占的比这个还多。关于mac下内存的问题可以去百度下。 打开一个项目卡,是因为webstorm每次新开项目需要建索引,这样你的项目编辑的时候才会更智能。
3、webstorm是一个专为前端开发的编辑工具,对HTML,JS,CSS的开发有很好的支持。下面一起来看下在mac下怎么对其进行优化设置。调整代码文字大小 默认下,代码的文字显示太小,不利于保护眼睛。
4、软件可能在有的电脑上不能正常启动甚至安装,其中可能就有软硬件兼容方面的问题。内存条故障 主要是内存条松动、虚焊或内存芯片本身质量所致。硬盘故障 主要是硬盘老化或由于使用不当造成坏道、坏扇区。
5、webstorm强大的功能就不多做介绍了。但是它的缺点也显而易见:吃内存。电脑配置稍低一点,运行webstorm就特别容易卡顿,特别是项目比较大的时候,那卡顿得不要不要的。
webstorm命令的介绍就聊到这里吧,感谢你花时间阅读本站内容,更多关于webstorm命令行、webstorm命令的信息别忘了在本站进行查找喔。
本文章内容与图片均来自网络收集,如有侵权联系删除。
相关推荐
欢迎 你 发表评论:
- 资讯排行
- 标签列表
- 友情链接


